Proceedings of the 2nd
Workshop on Adaptive Systems and User Modeling on the WWW
A Temporary User Modeling Approach for Adaptive Shopping on the Web
Tanja Joerding
Multimedia Technology Group
Dresden University of Technology
01062 Dresden
Phone: 0049 351 4638117
Email: tj4@inf.tu-dresden.de
http://www.inf.tu-dresden.de/~tj4/
Abstract. This work proposes a temporary
user modeling approach that enables the immediate adaptation of product
presentations to the individual customer at runtime by using an incremental
learning algorithm. The paper introduces a first prototype system named
TELLIM, describes the architecture, and focuses on future work.
1. Introduction
In the area of electronic shopping static product presentations
on the Web cannot always meet the expectations of all customers. There
are various hardware and software preconditions, customers have different
preferences for multimedia elements, and they are interested in different
information concerning the product.
First approaches of adaptive product catalogues with
conventional user modeling techniques are not convincing [2], [3], [11].
Customers are not motivated to answer questions and they are often distrustful
to give private data. Most of the user modeling techniques, like rule-based
systems or collaborative filtering, are not flexible enough in that changing
preferences of the customer are not taken into account. Another problem
is the initialization of the system. For adaptive product presentations
to become practical the companies need moduls that are easy to adapt to
their own demands and products. This means that extended preparation of
data related to the adaptation process should be unnecessary.
This work focuses on a temporary user modeling approach,
that monitors the behavior of the customer and that realizes adaptive presentations
without storing user data for other sessions. The customer can remain anonymous
but uses a system that recognizes his needs and preferences and that adapts
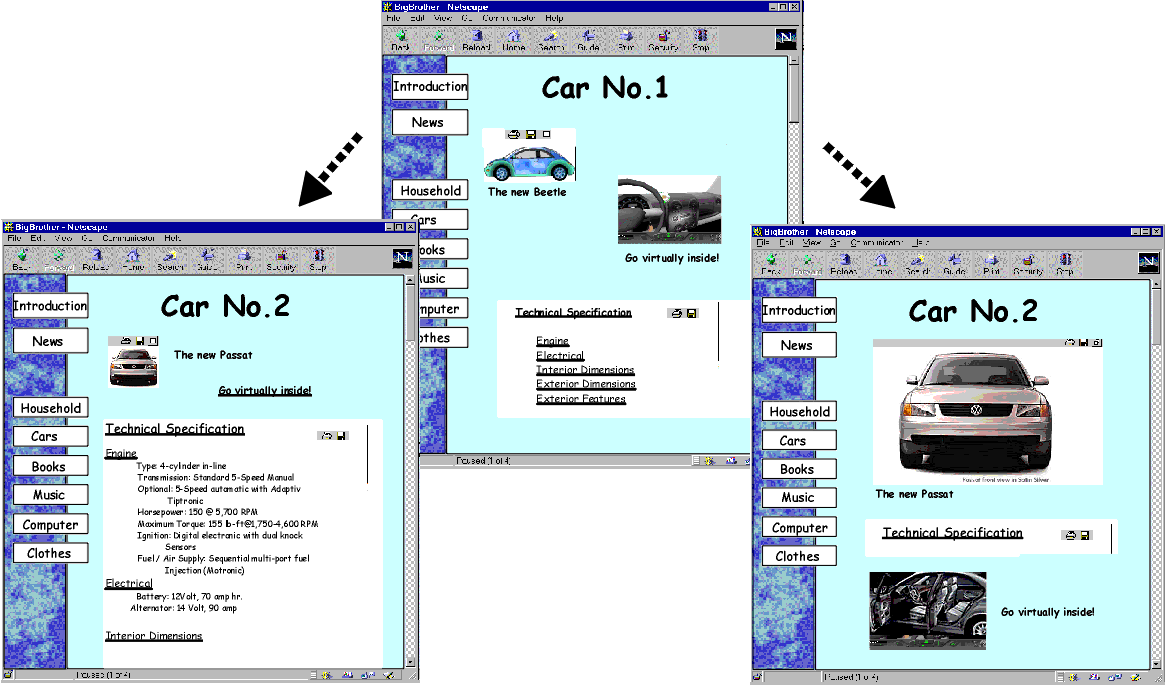
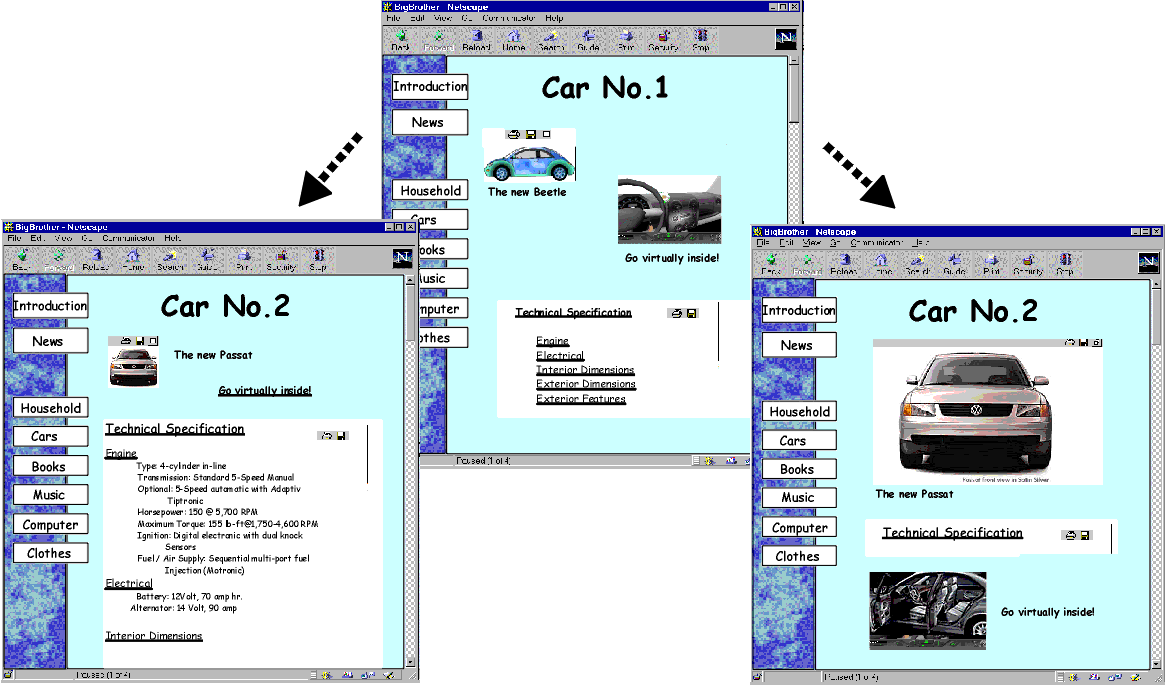
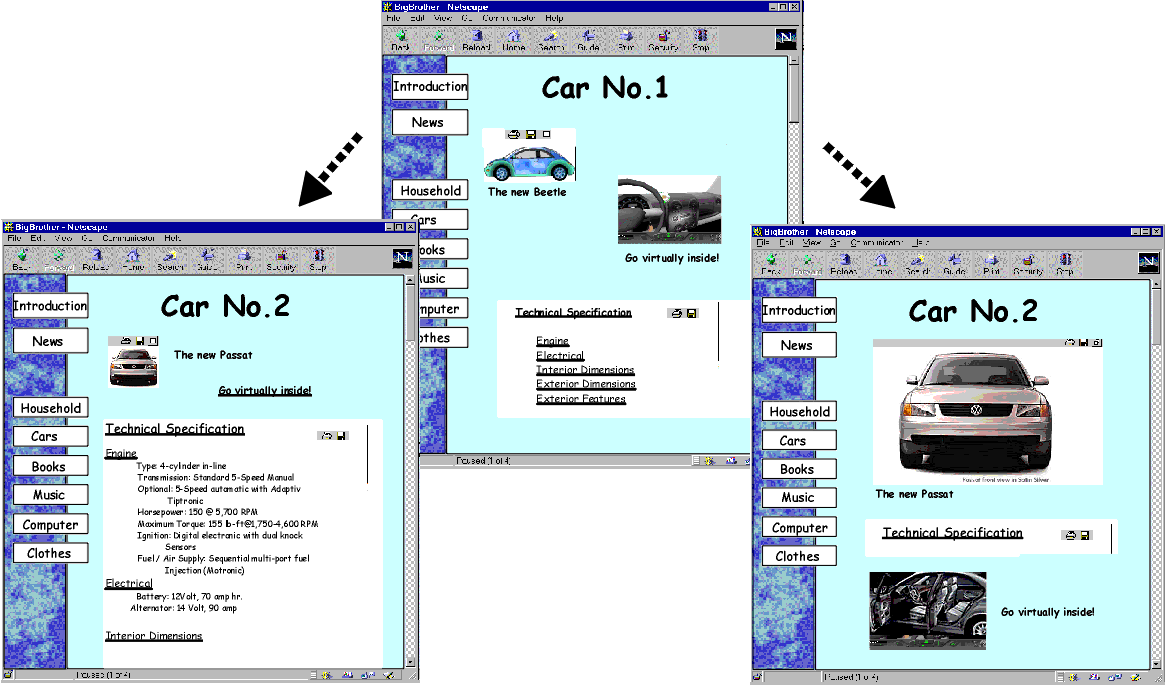
the product presentations immediately. Figure 1 shows in the center image
how a car is presented in the beginning of a session. Depending on the
user behavior, the next presentation is generated.

Figure 1: An example of an adaptive product presentation
(full
size)
If the user e.g. has chosen the text in the first presentation
and has not enlarged the image or used the VR-world, the next presentation
would be generated like in the left image. If the customer has ignored
the textual links, but navigated in the virtual world and enlarged the
image, the presentation of the next car would be like in the right image
of Figure 1. This means that every piece of information concerning the
product is visible for the customer, but preferred elements are presented
in the foreground and uninteresting elements of the product description
are presented only as links in the background.
2. Temporary user modeling
The development of temporary user models consists of three
steps:
Monitoring interactions
To get information about the customer, we use only implicit
knowledge acquisition by monitoring the behavior of the customer on the
side of the client. These are interactions with single presentation elements,
e.g. if the customer follows a certain link, starts audio or video players,
interrupts the downloading of images, saves or prints an image or text,
or takes a step in virtual reality worlds. In addition to such interactions,
the system computes the time spent on a presentation element. If this time
does not exceed a certain threshold, then this indicates that the element
does not meet the preferences of the customer. Because of the permanent
observation the system gets up-to-date information and it is unnecessary
to annoy the customer with explicit questions.
Preprocessing data
Using a set of general rules, the system evaluates for every
presentation element whether the customer was interested in it or not.
These rules are quite simple. We extract them from our personal experience.
In future, we have to evaluate them by experimental studies. Examples for
such rules are:
-
If a certain text is integrated in a document and the customer
spent less than 5 sec consuming the document, then the interest of the
customer in the text is assumed to be negative.
-
If a video selected by a link was played, then the interest
of the customer in the video is assumed to be positive.
-
If the downloading of an integrated image was interrupted,
then the interest of the customer in the image is assumed to be negative.
The evaluated presentation elements are then used as example
data for an incremental learning algorithm.
Learning preferences
To learn the preferences of the customer, we use an incremental
algorithm based on CDL4 [12] that considers attributes for every presentation
element. In our first approach, we use the attributes: type of medium,
e.g. "audio", a set of content attributes, e.g. "{car, VW, GolfIV, engine}",
and the downloading time, e.g. "3 sec". But, in first experiments, we faced
the problem that rules became to specialized and that the processing of
the set based attribute is quite complex. Therefore, to describe the content
of the presentation element, we now use in our prototype three attributes:
kind of product, e.g. "car", brand, e.g. "VW-Golf", and kind of information,
e.g. "engine". In addition, we use no longer the downloading time as attribute,
because during a session, the quality of the connection to the Internet
is not changing very much. Instead, we consider only the size of the presentation
element.
This means that example data for the algorithm looks
like the following tuple: [audio, car, VW-Golf, engine, 100kB, positive].
The result of the algorithm is a decision list that can be interpreted
as a list of rules. e.g.
-
If the kind of product is not "car", then the customer may
not be interested.
-
If the kind of medium is not "video", then the customer may
be interested.
-
If the size of the presentation element is larger than 500
kB, then the customer may not be interested.
-
If the system has no information, then the customer may be
interested.
The chosen algorithm works incrementally, i.e. when the customer
moves from one product presentation to another one, the algorithm receives
the interaction data that are collected on a single page and updates its
rule base. This means that we have a temporary view of the preferences
of the customer at any time. If there is contradictory data, the algorithm
prefers more recent data over older data. These properties are important
because many customers navigate only for a short time in a catalogue. Additionally,
while navigating in the product catalogue, the preferences of the customers
can change. To satisfy their needs, the adaptation of the presentation
should happen quickly and must be flexible.
3. The TELLIM System
At present, we have implemented a first prototype system
named TELLIM (inTELLIgent Multimedia) and have applied the system to a
small jumble sale for selling second-hand cars [7], [8], [9]. The presentation
elements are integrated in a dynamic HTML (DHTML) page. They are implemented
in different ways. Images and texts are realized as DHTML objects such
that interactions with the customer can be monitored with event handlers
of JavaScript. Audio, video and VR-worlds are integrated with Plug-Ins.
These Plug-Ins have Java interfaces that facilitate the monitoring of customer
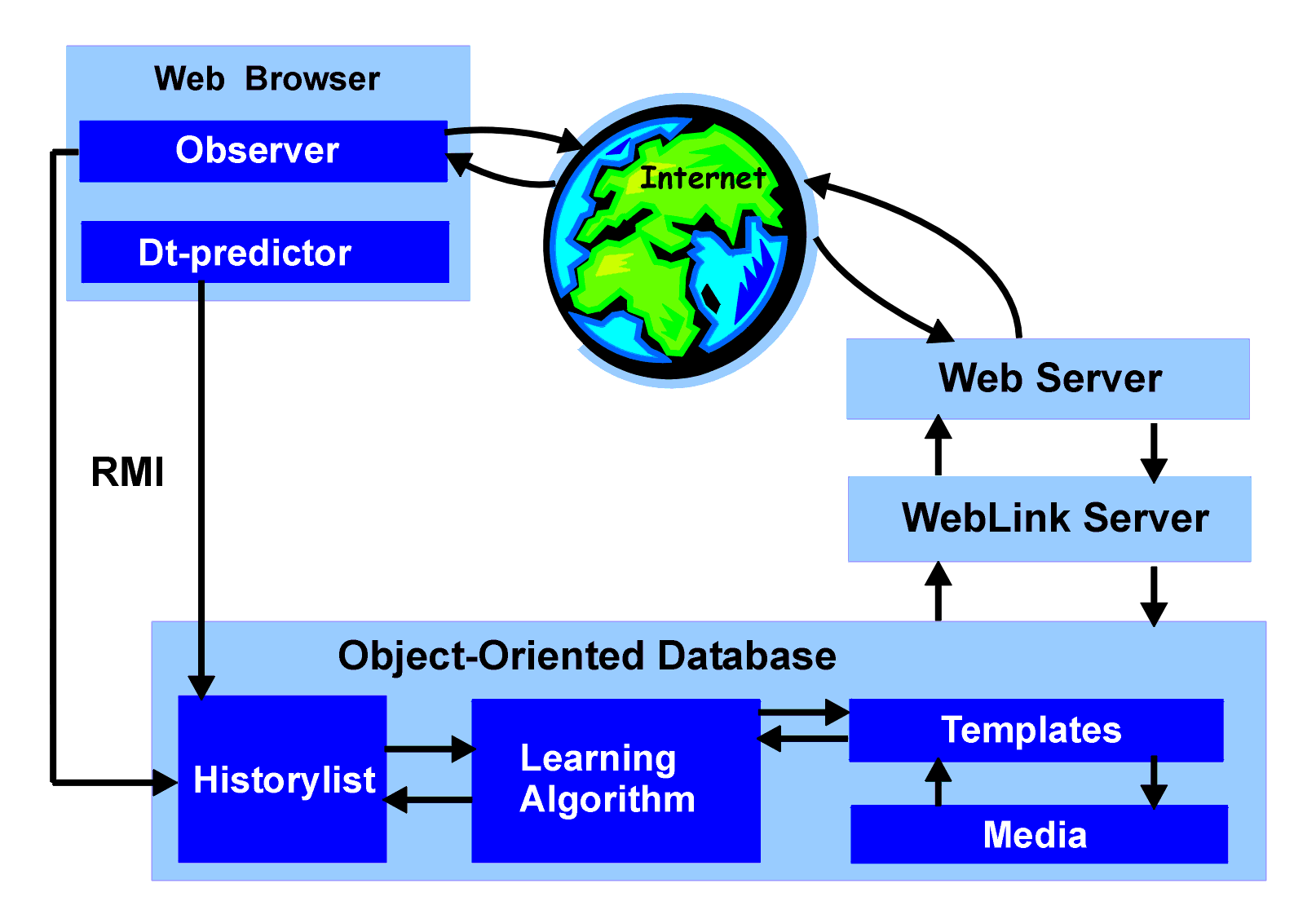
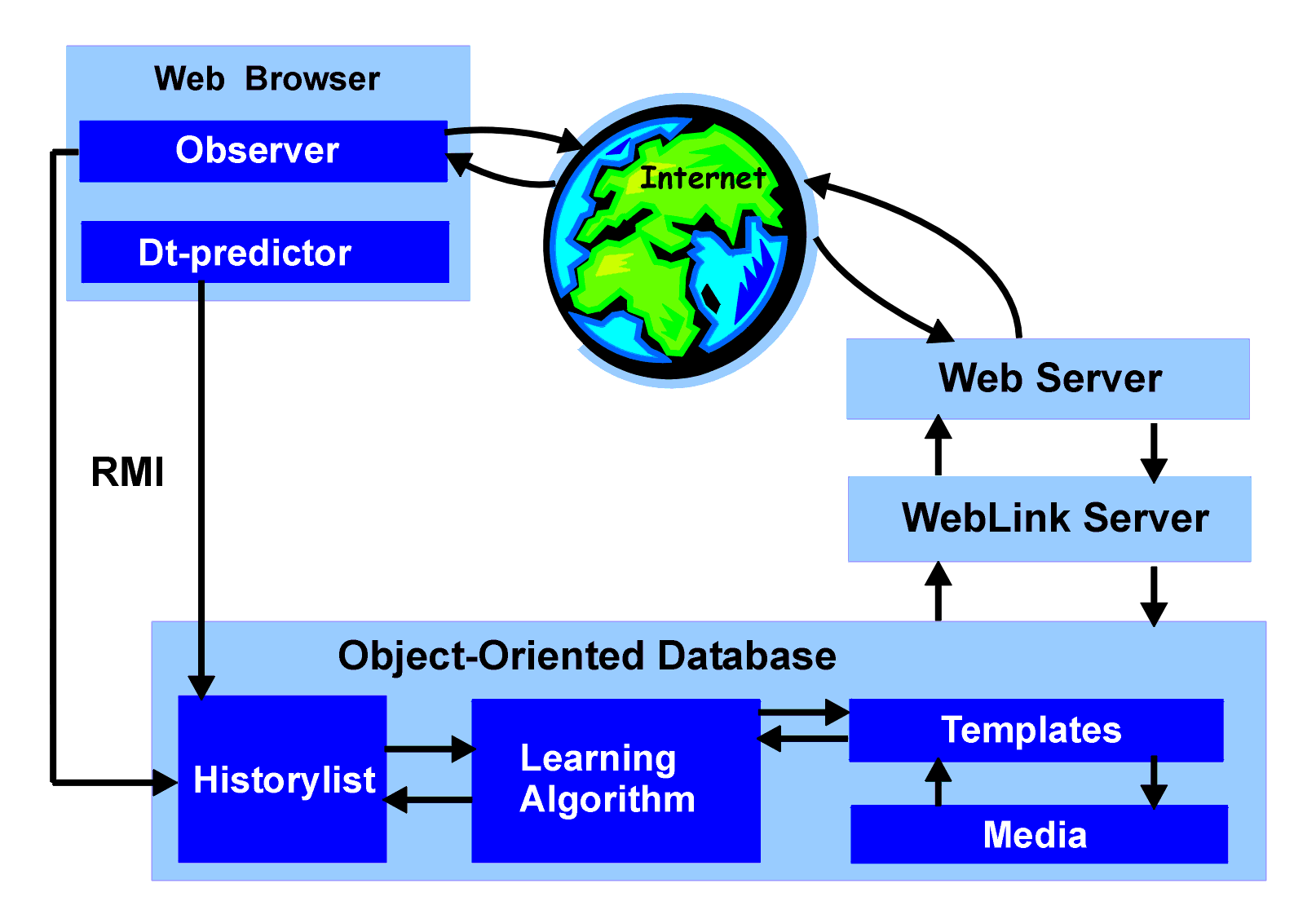
interactions. The architecture of the system can be seen in Figure 2.

Figure 2: The architecture of the TELLIM system (full-size)
All interactions are registrated in a component on the
client-side (Observer). This component is realized as a JavaApplet
that is send to the customer's browser at the beginning of a session. It
collects the observed interactions and then evaluates the presentation
elements. Using Remote Method Invocation (RMI)1
[13],
these evaluations are written in a central history list which is
stored in a object-oriented database [5], [6] on the server-side. The information
of the history list provides the example data for the learning algorithm.
The documents are generated at runtime by using dynamic
templates. This means that for every product category, it exists a
template that provides with help of "if-then-else" constructs different
presentation alternatives. At runtime, the system asks the learning algorithm
for a statement concerning every possible presentation element (Media).
The algorithm decides with its current list of rules if the customer may
be interested in the element or not. Therefore, the system integrates the
elements in a presentation which are preferred by the customer, and adds
other elements only as links.
At the beginning of a session, the system estimates with
test signals the quality of the customer's connection to the Internet (Dt-predictor).
Depending on this prediction, the system is initialized and generates the
first product presentation with more or less multimedia elements.
4. Discussion and Future Work
Realizing the TELLIM system, we assume that the behavior
of the customers can depend on the following parameters:
-
Technical preconditions - The customer cannot use one kind
of medium because he has not the technical preconditions, e.g. no plugin
to use RealAudio files.
-
Preferences of the customer - The customer has general aversions
or preferences for a special type of medium, e.g. he does not like to navigate
in virtual reality worlds.
-
Downloading time - The customer uses all presentation elements,
unless the downloading time is too long, e.g if he has to wait more than
five seconds.
-
Kind of product - The use of the presentation elements depends
on the kind of product, e.g. the customer uses all presentation elements
when looking at a new car, but wants to get only short information when
looking at a washing machine.
-
Actual situation - The behavior of the customer changes with
time, e.g. firstly, he is interested in all kinds of presentation elements,
but later, looking at the seventh product, he only wants to get short information.
The aim of the TELLIM system is to generate presentations
that take the above mentioned situations into account. This means that
the learned rules show not only general static preferences of the customers
that are influenced e.g. by their technical preconditions, but also preferences
that depends on the kind of product or the size of the presentation element.
Additionally, the system considers whether preferences change and adapts
the presentations immediately.
In a next step, we have to evaluate the implemented system.
Based on ISO 9241-11 (Guidance on usability) and ISO 14598-1 (Evaluation
of software quality) we want to study the following usability criteria
[1]:
Effectiveness. Comparing to adaptive information
systems that support the user in retrieving the right information from
a large information space(e.g. [4]), in adaptive product catalogues the
quality of the presentations is more important. Does the presentation show
the expected information in a form that appeals to the preferences of the
customer? To answer this question, we will analyze the context of use,
e.g. What are the motivation of the user? What are the identifiable purposes?
What are the technical preconditions? Then, we will compare the results
with the behavior of the system.
Efficiency. Are adaptive product presentations
more efficient for the customer? How much time and effort will be required
to get information concerning the products? To answer these questions,
we will monitor the number of within-page actions and the sum of downloading
time. In the study of adaptive hypermedia, the task completion time is
often used as a main evaluation criterion, e.g. [10]. In the application
field of electronic shopping, the goal is to provide presentations that
appeal to the customers and that meet their interests. The customers shall
get high quality presentations such that they are enjoying the consuming
of the presentations. It is not desirable that they leave the document
as fast as possible. Therefore, we only want to know the time that is wasted
e.g. by unnecessary interactions or by waiting for the downloading of presentation
elements.
Satisfaction. Are the customers more satisfied?
Are they enjoying the presentations? An important factor concerning the
acceptance of adaptive product presentations is the subjective opinion
of the customer. To get the subjects' own evaluation, we want to use questionnaires
and interviews.
A first study will be done in a laboratory observing
subjects in performing simulated task using systems with and without adaptivity.
In future, we also planned to integrate the TELLIM system in a real product
catalogue to study customers in a real environment.
Additionally to an evaluation, we consider the following
extensions of the system:
Refinement of the user modeling. As an extension
of this approach, we want to refine the user modeling process. Therefore,
we have to consider three phases:
-
Observing and Evaluation: In a first step, we will change
the evaluation rules to make full use of the observations. Presently, we
infer only a positive or negative interest of the customer. In the future,
we want to get more detailed evaluations. One possibility is to replace
binary variables by fuzzy ones.
-
Learning algorithm - We have to search for a learning algorithm
that can process fuzzy values and that fulfills the requirements of the
described learning task.
-
Design of the documents - We will consider how we can use
the prediction of the learning algorithm for an adaptation of the design.
At present, we only make a difference between integrating a presentation
element in the document or offering it via a link. With a refinement of
the user modeling component, it will be possible to realize also a refinement
of the adaptive design, e.g. varying the size and the position of an image
in order to improve the marketing of the products.
Combination with a long-term user modeling. At present,
we are concentrating on short-term user modeling so that every customer
gets an individual presentation without thinking about data protection
and privacy issues, because we do not store user data. For customers who
visit the presentation regularly it might be interesting to combine the
current system with optional long-term user modeling where more information
can be stored and another kind of adaptation (e.g. suggestions for other
products) can be realized.
5. References
[1] Bevan, N. (1997), Position Paper at the Workshop "Usability
Testing World Wide Web Sites" at CHI'97, http://www.acm.org/sigchi/webhci/chi97testing/
[2] Broadvision, Inc. (1998), http://www.broadvision.com/
[3] Charles River Analytics Inc. (1998) Open Sesame, http://www.opensesame.com
[4] Höök, K. (1997), Evaluating the Utility
and Usability of an Adaptive Hypermedia System, Proceedings of IUI'97,
Orlando, Florida, USA, pp. 179186.
[5] Ingres Software (M): Jasmine (1998), http://ingres.com.my/jasmine.html
[6] ISP Internet Solution Provider GmbH (1997), WebLink
for Windows NT, http://weblink.isp-net.de/
[7] Joerding, T. & Meissner, K. (1998), Intelligent
Multimedia Presentations in the Web: Fun without Annoyance, in: Proccedings
of the Seventh International World Wide Web Conference (WWW7), Brisbane,
Australia, pp. 649-650.
[8] Joerding, T., Michel, S., Popella, M. (1998), Intelligentes
Marketing durch adaptive Produktpräsentationen im Web , in: M. Engelien
& K. Bender (ed.) GeNeMe98 - Gemeinschaften in Neuen Medien , Josef
Eul Verlag, pp. 279-292.
[9] Joerding, T. & Michel, S. (1999), Personalized
Shopping in the Web by Monitoring the Customer, in: Proceedings of
"The Active Web - A British HCI Group Day Conference", Stafford, UK.
[10] Kaplan, C., Fenwick, J., Chen, J. (1993), Adaptive
Hypertext Navigation Based On User Goals and Context, in: User Modeling
and User-Adapted Interaction Vol. 3 No. 3, pp. 193-220.
[11] Net Perceptions, Inc. (1998), Building Customer Loyalty
and Profitable 1-to-1 Customer Relationship with Net Perceptionís GroupLensTM
Recommendation Engine. http://www.netperceptions.com/product/white-papers.html
[12] Shen, W.M. (1996), An Efficient Algorithm for Incremental
Learning of Decision Lists. Technical Report, USC-ISI-96-012, Information
Sciences Institute, University of Southern California, http://www.isi.edu/~shen/papers_by_date.html
[13] Sun Microsystems, Inc. (1997), Remote Method Invocation
Specification, http://www.javasoft.com/products/jdk/1.1/docs/guide/rmi/spec/rmiTOC.doc.html.
1 Communication mechanism. It is an API
standard for building distributed Java systems. In its current form,
it uses its own proprietary architecture and transport layers.