AHA! An open Adaptive Hypermedia Architecture
Paul De Bra*
Department of Computing Science
Eindhoven University of Technology (TUE)
PO Box 513, Eindhoven
The Netherlands
debra@win.tue.nl
|
Licia Calvi
Department of Computer Science
Trinity College
Dublin 2
Ireland
Licia.Calvi@cs.tcd.ie
|
*Paul De Bra is also affiliated with the University of Antwerp,
and with the "Centrum voor Wiskunde en Informatica" in Amsterdam.
Abstract: Hypermedia applications generate comprehension and
orientation problems due to their rich link structure.
Adaptive hypermedia tries to alleviate these problems by ensuring that
the links that are offered and the content of the information pages
are adapted to each individual user. This is done by maintaining a
user model.
Most adaptive hypermedia systems are aimed at one specific application.
They provide an engine for maintaining the user model and for adapting
content and link structure. They use a fixed screen layout that
may include windows (HTML frames) for an annotated table of contents,
an overview of known or missing knowledge, etc. Such systems are
typically closed and difficult to reuse for very different applications.
We present AHA, an open Adaptive Hypermedia Architecture that is suitable for
many different applications. This paper concentrates on the
adaptive hypermedia engine, which maintains the user model
and which filters content pages and link structures accordingly.
The engine offers adaptive content through conditional inclusion of
fragments. Its adaptive linking can be configured
to be either link annotation or link hiding.
Even link disabling can be achieved through a combination of
content and link adaptation.
We provide three examples of different applications that are all based
on the same engine: an adaptable course text where full text and
viewgraphs are integrated,
a fully adaptive course on the subject of hypermedia
(using a simple presentation without HTML frames)
and a "kiosk" information system (with frames and JavaScript).
Keywords:
adaptive hypermedia, user model, conditional content, link hiding,
link annotation, standard HTML
1. Introduction and Background
Authoring usable hypermedia documents has turned out to be more
difficult than anyone (we know of) ever anticipated.
Several researchers have already indicated that coherence
and (avoidance of) cognitive overhead are important issues
that make authoring difficult
(1), (2)
Two severe
usability problems in hypermedia are (content) comprehension
and orientation:
- In hyperdocuments with a rich link structure there may be many
paths leading to a single information node or page.
(We often treat the terms "node" and "page" as synonyms in this paper.)
The contents of a node may be strongly related to or even depend on
another node of the same document. In a book the author usually
assumes that the reader goes through the book in a sequential
order (from front to back). The author thus knows which pages a user
has read when arriving at a certain page in the book, and can ensure
that all information this page depends on is presented in preceding
pages. (Should a user choose to read the book in a different order
she knows that difficulties are to be expected.)
In a hyperdocument there are so many possible paths that it
is almost impossible to ensure that a user can only reach a given
page after reading all the other nodes the given page depends on.
Users thus often encounter nodes that are difficult or impossible
to understand due to lacking foreknowledge.
- The hypertext link mechanism generates disorientation,
also known as the "lost-in-hyperspace" problem.
Reading a book is like walking along a (straight) street. It is very
unlikely that someone would get lost or become disoriented.
Walking through a grid-structured city is also fairly easy.
But in hyperdocuments the link structure is complex.
Part of it may be a nice structure like a hierarchy,
but part of it may consist of (relevant but seemingly randomly structured)
cross-references. This resembles exploring a city by randomly taking
the subway. It does not take long to completely lose all perception
of geographic location and of direction.
Adaptive hypermedia (or AH for short) tries to overcome these
problems through the use of techniques from the area of user modeling
and user-adapted interactive systems. (Many interesting research
papers on AH appear in the Journal "User Modeling and User-Adapted
Interaction" which is published by Kluwer Academic Publishers.
We refer to several of these publications in this paper.)
An adaptive hypermedia system
(or AHS for short) builds a model of the "mental state" of the user,
partly through explicit directives given by the user, and partly
through observing the interaction between the user and the system.
User preferences and explicit indications of (fore)knowledge provide
information to make the system adaptable, while observing
the user, often without that user even being aware of it, enables
the system to ensure that the user feels comfortable because all
hypertext links always lead to interesting and relevant information
which the user (supposedly) is able to understand.
This automatic adaptation is what makes the system adaptive.
To reach this goal the
system adapts the contents of each node to the appropriate level
of difficulty, adding explanations where needed, avoiding technical
terms that cannot (yet) be understood, removing irrelevant detail, etc.
The system also ensures that the user is guided towards links that
lead to more relevant, interesting and understandable information.
The above claim sounds too good to be true, and to some extent this
is justified criticism: AH provides a framework that makes it
possible to alleviate the common comprehension and orientation
problems,
but in order to actually achieve this goal one still needs
a skilled author. As De Young (3) states:
"(...) if a hypertext is a densely connected unstructured graph,
no presentation of the mess is going to clean it up or make it conceptually easier to understand."
In this paper we present (part of) AHA, an open Adaptive Hypermedia
Architecture for generating Web-based applications. In particular
we focus on the adaptive hypermedia engine of AHA,
which maintains the user model and performs the adaptive filtering
of information contents and link structure.
AHA is a tool for creating adaptive hypermedia applications,
but not a magic wand that turns any given hyperdocument into an
easily usable adaptive hypermedia application.
Many different definitions of and techniques for adaptive hypermedia
exist. A good overview is presented by Brusilovsky (4).
This overview characterizes 29 different adaptive hypermedia systems
as to their type of application and the adaptive techniques they use.
The application areas are educational hypermedia systems,
on-line information systems, on-line help systems,
information retrieval hypermedia, institutional hypermedia
and personalized views. Only 5 of the systems were classified
under more than one of these areas, among which 4 are both an
on-line information system and an information retrieval
hypermedia system. The only system fitting more than one other
category is Hypadapter (5), an
"Adaptive Hypertext System for Exploratory Learning and Programming",
which Brusilovsky classifies as both an educational hypermedia system
and an on-line information system, but which in our opinion is
much more of the first than of the second category.
AHA is (an extension of) the architecture and AH engine used for
the on-line course "Hypermedia Structures and Systems" (hereafter called
"the hypermedia course"), developed by the
first author, and offered to students at several universities in
The Netherlands and Belgium. We often refer to this course as "2L670",
its original TUE course code (or 2L690, its current code).
AHA maintains a simple user model consisting of a set of boolean
variables. In the original application these variables are used to
represent the knowledge of a user by means of concepts.
The values true and false for a concept mean that
the concept is known or not known.
However, the boolean variables may be used for any desired purpose.
Some variables represent the outcome of a test, so their values
indicate passed or failed.
In a second course (on Graphical User-Interfaces) we use a variable
"verbose" that can be toggled to select between full text and
viewgraphs.
In our third application, an on-line information kiosk for informing
students about the possibilities and rules for doing a masters thesis
in the Information Systems Group, variables are simply used to determine
the progress of the user, in order to decide whether enough of the
material has been visited to allow the user to sign up for an interview.
AHA separates the AH engine from the user-interface design,
unlike most other AHS which are complete systems that are strongly
tied to a single application or application area.
As the cited hypermedia course is
already a few years old (and was not adaptive at first),
its presentation uses a simple page-based model, without HTML frames
(introduced by Netscape and only recently incorporated into the
HTML-4.0 standard).
The information kiosk, IShype, uses frames to present
a table of contents and an information page simultaneously,
and JavaScript to keep the two frames in sync with each other.
The AHA engines serving the pages for the two courses and the kiosk
are identical (and in fact it's just a single engine).
In AHS most of the content and the link structure are authored by
a human author. There is also a generation of so called
dynamic hypertext systems. These systems use natural
language techniques to generate nodes (with "fluent English" content)
and links on the fly. Dynamic hypertext systems like
Peba-II (6) and ILEX (7)
are also adaptive, meaning that the nodes and links they generate
depend on the user's browsing history, just like in "plain"
AHS. To some extent, adaptive dynamic hypertext systems are offering
automated skilled authors.
We do not go into details of dynamic hypertext systems in this paper.
An extensive overview is given by Milosavljevic (8).
The remainder of this paper consists of 4 sections.
Section 2 briefly recalls and extends the definitions of
different AH techniques as given in (4),
(9) and (10).
Section 3 describes the HTML elements used for adaptivity,
and how the AHA engine performs its adaptive functions.
Examples are taken from our three applications.
Section 4 describes the (lower level) access to the
AHA engine that allows other applications to query and update the
user model. This demonstrates why we call AHA an open
AH architecture, even though it is not an "Open Hypermedia System"
in the sense of e.g. publications from (11).
Section 5 concludes and presents future work.
2. Adaptive Techniques used in AHA
Brusilovsky (4) distinguishes two main categories of
adaptivity:
- Adaptive presentation: these techniques consist of both the selection
of different media depending on user preferences and the adaptation of
a document's textual (or multimedia) content based on a user model.
- Adaptive navigation support: these techniques change the
(apparent or effective) link-structure between the pages that together
make up a hyperdocument. Brusilovsky distinguishes between
direct guidance (suggest a next best link), adaptive sorting
of links (displaying a list of links from best to worst),
adaptive hiding of links (hiding inappropriate links),
adaptive annotation of links (marking links as appropriate or
inappropriate but not deleting any) and map adaptation
(changing graphical overviews of the link structure).
In (9) and (10) we added
two more categories to this list: adaptive disabling of links
and adaptive removal of links. The meaning of these terms is
explained in Section 2.2.
AHA offers both categories of adaptivity, but only certain options.
The textual content of pages is adapted based on the user model.
AHA does this through HTML constructs described in Section 3.
It has no built-in support for adapting the content of non-textual
information items (but neither has any other operational AHS).
Achieving direct guidance, adaptive link sorting
or map adaptation in AHA would be non-trivial to do.
(We have not tried it in any of our applications.)
However, the ways in which AHA can adapt links are more versatile than
plain adaptive link annotation or adaptive link hiding.
AHA makes adaptive link disabling and adaptive link removal
possible. It is the only AHS we know of that supports these four ways
of link adaptation.
2.1 Adaptive content presentation
A hyperdocument contains a body of information, divided into logical
(and physical) chunks, called nodes. The order in which the nodes are
presented depends on the links a user chooses to follow.
The goal of adaptive content presentation is to ensure that each node
is presented in an appropriate way for each individual user.
In order to achieve this goal it may be necessary to add some extra
(explanatory) information, remove some (no longer relevant) information,
or change the wording.
AHA provides adaptive content presentation through
conditional fragments,
which is the low level way to realize fragment variants,
a technique to implement the explanation variants method
(4).
We use the term conditional fragments to indicate that we have
pieces of content that are included when a certain condition is met.
In AHA such fragments are pieces of HTML text
(possibly with included objects like images or applets).
Our term should make it clear that conditions may not only result in
alternative presentations of a piece of information, but also in
hiding it altogether.
Below is an example from the hypermedia course. The fragment is taken
from a page describing the meaning of a URL. The concept of a URL is
related to the addressing scheme of Xanadu.
There are three variations of the fragment:
- When the fragment is read before the user has reached the chapter on
the "history of hypermedia", the fragment looks like:
...
In Xanadu (a fully distributed hypertext system, developed by Ted Nelson
at Brown University, from 1965 on)
there was only one protocol, so that part
could be missing. Within a node every possible (contiguous) subpart
could be the destination of a link.
...
(In this example the word "Xanadu" appears in black but is actually a
link anchor.)
- When the user has read some pages of the chapter on the "history of
hypermedia", but not yet the page on Xanadu, the fragment is essentially
unchanged but a link to a page on Xanadu becomes apparent:
...
In Xanadu
(a fully distributed hypertext system, developed by Ted Nelson
at Brown University, from 1965 on)
there was only one protocol, so that part
could be missing. Within a node every possible (contiguous) subpart
could be the destination of a link.
...
(On the screen the word "Xanadu" would appear in blue instead of bold.)
- After reading the page on Xanadu (to which the blue link points),
the color of the link to the Xanadu page changes to purple.
The short explanation on Xanadu is removed because the user already
knows much more about Xanadu:
...
In Xanadu
there was only one protocol, so that part
could be missing. Within a node every possible (contiguous) subpart
could be the destination of a link.
...
(On the screen the word "Xanadu" would appear in purple instead of italics.)
Some systems, like Anatom-Tutor (12),
Lisp-Critic (13),
Hypadapter (5) and several others
use the user model to select whole page variants instead of
just fragment variants.
It is of course possible to create page variants by means of "large"
fragment variants. The conditional fragments in AHA may be
arbitrarily large.
When conditional fragments are only used to conditionally include
pieces of content, and not to provide alternatives to fragments,
the technique is called stretchtext. This technique is used
in MetaDoc (14) and
KN-AHS (15).
It is easy to implement the "initial appearance" of stretchtext in AHA.
In fact, this is done in the above example.
This technique is used a lot
in our course text for "Graphical User-Interfaces" that combines
viewgraphs with full-text:
- Viewgraphs typically consist of some bulleted items:
- this is the first item
- this is the second item
- ...
- The "expanded" or "full text" version of the page contains some
additional explanation and possibly some illustrations for each item:
- this is the first item
and then there is a paragraph with additional explanations about this item.
- this is the second item
and some more explanations about the second item
- ...
Stretchtext also implies that the user can open and close fragments at will,
a feature which cannot (yet) be realized in AHA.
This "open and close"
technique was first introduced as replacement links
in the Guide hypertext system (16).
In Guide text fragments open up when clicking on a link, and can be closed
with a mouse-click as well. However, in Guide no fragments
are "pre-opened" upon loading a page.
When we claim that
AHA implements fragment variants, page variants and
(at least part of) stretchtext we mean that these forms
of adaptation can be
performed easily through the use of conditional fragments.
This can be done without including a fragment more than once in the
(HTML) source text of a page.
An adaptive technique that requires nodes to be assembled from
small pieces of information, like slots in the frame based
technique used for EPIAIM (17),
would be difficult to implement in AHA. Frame based techniques are
typically used in dynamic hypertext systems, like
Peba-II (6) and ILEX (7).
The technique determines not only which fragments (slots) to present,
but also in what order.
Turning a selected (or generated) order requires natural language techniques
to make the sequence of text fragments sound natural.
Simulating just the sorting part of this technique
in AHA would require fragments to be repeated in the source of nodes.
(The number of repetitions increases with the number of different
orders in which the fragments can be presented.)
2.2 Adaptive link presentation
Links can be adapted in many ways:
-
AHS that implement adaptive content presentation automatically have a way
of showing, highlighting, dimming or hiding a link anchor, by altering the
content fragment in which the source anchor of that link appears.
In this subsection we focus on adaptive link presentation techniques
that do not rely on such conditional content.
We consider that the source (text) of a node contains a hypertext link,
possibly with an attribute indicating that it is adaptive,
and that the AH engine must determine what to do with this link.
Because of this assumption techniques like adaptive sorting of links
and map adaptation are not considered.
They cannot be implemented in AHA without using conditional content.
-
The destination of a link can be varied depending on the user model.
The link anchor looks (mostly) the same, but when the user clicks on the
link a new page to display is chosen based on the user model.
This adaptively determined link destination may be chosen during the
generation of the page, and thus appear as a static link on the page,
or it may be determined when the user follows the link. In that case the
user cannot tell from browser aids such as a small message window what
the actual destination of the link will be.
-
The destination of the link may be fixed but the system may decide whether
or not following the link is desirable. The presentation of the link anchor
may be changed depending on the system's idea of the relevance of the link.
In most AHS the relevance of a link depends only on the node the link
is pointing to (and not the node the link originates from).
We only consider the adaptive link presentation techniques from
(4), (9) and (10)
that do not involve (major) content adaptation in order to realize them.
- Direct guidance means that the AH engine determines which
node is the next "best" node for the user to visit. What is best depends on
the user's knowledge and goal, both of which should be represented in the
user model. A "next" button is presented that takes the user to the
desired node. The engine in AHA currently does not support direct guidance.
Each link has a fixed destination. (Variations in the destination must
be implemented through conditional content.)
- Adaptive link hiding is a technique that guides
the user by not showing links leading to nodes the
AH engine considers not to be relevant at that time for that particular user.
Brusilovsky (4) uses this term loosely
to cover several techniques that we would like to distinguish explicitly.
We consider that in the case of link hiding the (textual or other) content
of the node is not changed. Thus, the link anchor remains visible but
looks like normal content (text) instead of like a link anchor.
We also assume that although the link functionality is hidden, it is still
present. Should the user know where the link anchor is supposed to be,
and click on the link, the destination of the link is retrieved just like
when the link is plainly visible. This is the default behavior in AHA.
It works best for links that appear in paragraphs of text, where it would
not be acceptable to remove the link anchor.
In the hypermedia course the (black) word "Xanadu" we showed in the
example from Section 2.1 is actually a link to the page on Xanadu.
- Adaptive link removal is a technique that effectively
reduces the navigation space by removing the link anchors for links leading
to nodes the AH engine considers not to be relevant.
While this technique works reasonably well in an adaptive table of contents,
it cannot be used with links that appear within paragraphs of text.
In AHA link removal can only be simulated through conditional content.
We argue that this a reasonable limitation because removing link anchors
effectively is a modification of the node's content.
User feedback on the hypermedia course suggests that users dislike
link removal most (worse than any other link adaptation) because
they cannot see what lies ahead (but is still unreachable).
On the other hand link removal was used in an experiment with ISIS-Tutor
(18), (19)
and found to be the most effective way to
reduce the number of navigation steps users make in order to achieve a certain
goal. So apparently there are conflicting interests between providing
adaptivity that proves to be effective and adaptivity which users like best.
- Adaptive link disabling is a technique that disables
the functionality of a link. It makes sense to combine this with
link hiding, but this need not always be the case.
In fact, Kobsa et al (15)
experimented with KN-AHS and found that showing links that are disabled
was more effective than hiding disabled links.
In an earlier version of the hypermedia course we used link disabling,
without real hiding. (We used the technique of link hiding,
but in a bulleted list so the
users could still see where the links should have been.)
We found that users did not like link disabling although they preferred
it over link removal.
- Adaptive link annotation is a technique that presents
desired and undesired links differently.
In Interbook (20) for instance, colored balls
and arrows are used to indicate whether a link is desired (green),
undesired (red), or not containing new information and thus not
interesting (yellow). In another experiment with
ISIS-Tutor (18), (19)
link annotation was also used
(but green was used for undesired links instead of red).
Brusilovsky's experiments (21) show (among other things)
that link annotation
is an effective way to encourage users to follow links within the text,
rather than simply following a provided guided tour
(through a "next" or "continue" button).
AHA supports adaptive link annotation by coloring
the link anchor (text or image border). The user can configure the
color scheme through a setup form and can select or disable link underlining
through the browser preferences. The default choice is based on the
default color scheme used in virtually all (color based) WWW-browsers:
desired links are blue, visited links are uninteresting and colored purple,
and undesired links are very dark grey (nearly black).
When the user follows the instructions that come with each AHA hyperdocument,
and that ask to not underline links,
the default color scheme of AHA corresponds to link hiding.
When the user changes the color scheme or enables link underlining
the AHA engine will generate adaptive link annotation.
The decision whether a link is relevant or not (or maybe something in between)
is based on the user model and on the link itself.
We distinguish two possibilities:
- With individual link adaptation we mean that the relevance of
a link is determined by a condition on the link itself.
Links to one and the same destination node,
but with different source anchors, may have a different relevance.
In this case it is most likely that the relevance
is determined by the user model, the node containing the source anchor
and the destination node.
However, it is conceivable that the choice of source anchor
(within the source node) and destination anchor (within the
destination node) also play a role.
Like most other AHS,
AHA does not support individual link adaptation. Our main motivation for
this omission is that this technique most likely involves complex authoring.
- With link group adaptation we mean that the relevance of a link
is determined only by a condition on the destination
(node) of the link.
A link is relevant if it points to a node which is considered relevant
according to the user model.
The whole "group" of all links pointing to a given node has the same
relevance value.
AHA supports only this type of link adaptation.
It only requires an author to
consider under which conditions nodes become relevant.
Link adaptation is then performed automatically by the system.
Apart from adaptive link presentation AHA also supports plain,
non-adaptive links. This enables an author to create both an explicit
static link structure that is always present and an adaptive link structure
that provides additional access to nodes depending on the user model.
3. Authoring Adaptive Hyperdocuments for AHA
AHA is an open adaptive hypermedia architecture for the Web
(but not an Open Hypermedia System in the usual sense of this term
(11)).
While many AHS use a WWW-browser as their user-interface platform,
most of them require the author of the hyperdocument to create nodes
and links using non-Web-based languages and tools.
AHA is completely Web-based in the sense that it only uses "standard"
Web languages and tools. This section describes the language used for
authoring. Section 4 describes how the AHA engine is constructed
out of popular Web components.
Nodes (and links) for AHA are written in standard HTML.
They can be authored using any of the many available HTML authoring tools
that are available, using a plain text editor, or using some word processors
that are able to generate HTML.
The two features of an HTML editor that are essential for AHA are:
- the ability to add HTML comments to a document;
- the ability to assign a CLASS attribute to links.
Most HTML editors, including Netscape Composer and HoTMetaL Pro (which we
tested) have this ability. (Unfortunately, some other tools that are
used for generating HTML, like MS-Word'97 are not suitable.)
Our main motivations for using only standard HTML are that we consider
it unacceptable to enforce a special-purpose editor upon authors who
most likely already use tools for editing or generating HTML, and that
we lack the resources as well as the ambition to write an HTML editor
ourselves (which is something we would need to do if we wished to use
extensions to HTML).
A major burden with standard HTML is that link anchors have to be
authored as part of the page contents.
We hope that future languages for the Web will allow links to be separated
from contents so that authoring for the Web will become more like authoring
for Open Hypermedia Systems, in which links are typically not
embedded within the pages.
3.1 General properties of nodes (pages)
HTML pages for AHA contain "structured HTML comments".
An earlier version (22)
used C-preprocessor "#if" constructs instead,
much like the adaptive C-course described in (23).
Every node in an AHA hyperdocument starts with two HTML comments:
- The first comment contains a boolean expression using variable names
(which are not allowed to contain white-space).
The evaluation of this expression is used to determine whether links to this
page are desirable or not.
An example of such a first line is:
<!-- requires readme but not ( intro and definition and history ) -->
The word but
is treated as a synonym for and but
creates some more readable expressions. Expressions contain arbitrary
combinations of and,
or, not
and parentheses, with the usual precedence rules.
There is a special predefined expression
true that is used
to indicate that there is no condition for this node.
A node without condition must contain the line:
<!-- requires true -->
The "requires comment" is mandatory. The next comment (see below) is optional.
- The second comment enumerates the (boolean) user model variables
that become true after reading this node. Initially all variables
are false.
<!-- generates netscape-navigator internet-explorer -->
This comment says that after reading this node the variables
netscape-navigator
and internet-explorer both
become true (presumably meaning that the user has read something
about Netscape Navigator and Internet Explorer).
The current authoring language for AHA does not contain a
construct for setting variables to false.
Although this does not formally restrict the power of the language and system
it may make some applications more difficult to create. This restriction
is inherited from the first application of AHA, the on-line hypermedia course.
There it was assumed that variables actually represent concepts, that the
value true means that the student knows the concept, and that
acquired knowledge is never lost.
Because of this interpretation of the variables we called the system
proficiency-adapted in (24).
As we explain in Section 4 the AHA engine does offer the possibility
to set variables to false, and the standard setup form enables
users to set each individual variable to true or false
through a series of checkboxes.
AHA also allows the generation of a header and footer
for a page (through <!-- header -->
and <!-- footer --> comments.
The header and footer are small fragments of HTML source that can be
included at the top and bottom of a page.
The header is always followed by a line that provides feedback on what
the user has read already.
The figure below shows the header for the hypermedia course:
 The header file contains the images, and is designed by the author
of the hyperdocument. The line of text giving feedback on the progress
of the user is generated by the AHA engine.
The header file contains the images, and is designed by the author
of the hyperdocument. The line of text giving feedback on the progress
of the user is generated by the AHA engine.
3.2 Developing a user model for AHA hyperdocuments
A user model in AHA consists of a set of boolean variables.
Initially all variables have the value false.
Reading a page or completing a test may change zero or more variables
to true. While this is conceptually very simple, it may lead
to very elaborate user models because of the generally large number
of variables (or concepts). A user model for the hypermedia course
for instance consists of 148 (boolean) variables. Unlike some
adaptable systems that distinguish only a few stereotype users
(like "novice", "intermediate" and "expert") the hypermedia course
can represent 2148 different users.
However, many of these user model instances can only be obtained by
explicitly setting the user model through the setup form.
The dependencies between variables (or pages) make that a much smaller
number of variations can be generated through browsing (and taking tests)
only.
It may seem difficult to author an adaptive hyperdocument with 148 variables.
For each page the author needs to consider which boolean expression in
some or many of the 148 variables determines whether the page is desirable
or not. Luckily the dependencies between variables greatly simplify this
task.
- The author first designs a small set of major topics of the
hyperdocument, and the dependencies between them. For the hypermedia course
for instance, the global dependencies are as follows:
- First the user must read the instructions, tied to the readme
variable.
- Then the user can read three chapters: introduction,
definitions and history, in any order.
The first page of each chapter starts with:
<!-- requires readme -->
For the other pages of these chapters it is no longer necessary to test
for readme. Some pages may depend on
the chapter they belong to. For instance, the page about Xanadu starts with:
<!-- requires history -->
As a result, links to the Xanadu page remain hidden in the introduction or
definitions chapter until the user starts reding the history chapter.
- After taking the tests of the first three chapters the user gains access
to chapters on architecture,
navigation, information retrieval, authoring,
distribution and future developments.
The first page of each of these chapters starts with:
<!-- requires test-intro and test-definition and test-history -->
- Finally the user is offered an assignment.
The dependencies between the major topics are straightforward.
Most pages of a chapter simply depend on the concept of the first page of
a chapter, and to make a page depend on an entire chapter it is simply
made to depend on the test for that chapter.
- Pages in a chapter need not replicate the condition that determines
whether the first page of the chapter is desirable, because the user
only gets access to the other pages through the first page of each chapter.
A lot of dependencies thus need not be written explicitly.
- In order to avoid large numbers of irrelevant links to pages with
basic definitions, the access to these definitions can be made conditional.
In some places there are unconditional links that are always visible
(blue or purple). Conditional links can be made to disappear after reading
the definitions. The definition of the concept "node" for instance says:
<!-- requires not nodes -->
As a result, the author can (automatically) create conditional links to
the page with the definition of nodes everywhere the word "node" appears.
As long as the user has not read the definition links to it are prominently
displayed. After reading the definition the links disappear.
This makes for much easier authoring than when the author has to
carefully decide where links to such a page are appropriate and where not.
The boolean model is somewhat limited.
For instance, when a user reads an undesired page, AHA assumes that the
information is not understood. No variables are changed to true.
Still, the user is likely to have learnt something by reading the page.
Interbook (20) distinguishes not two but four
levels of knowledge about each concept (meaning unknown,
learnt, well learnt and tested).
A concept becomes learnt when read while the page is undesired.
Reading desired pages makes a concept well learnt.
But knowledge is only truly validated through a test.
In AHA different variables are used for reading about a concept and
taking a test about it.
While there may be valid arguments for the four-value approach of Interbook,
others may argue for a three, five, six or still other numbers of values.
Pilar da Silva (25) uses percentages (values between
0 and 100). Reading a page about a concept generates a certain percentage
of the knowledge about that concept. Percentages offer a rich value domain,
and may be useful for taking into account that a user may forget,
i.e. knowledge may decay. (This is not used in (25).)
But such a rich value domain creates serious authoring problems.
Should percentages add up? Should they always add up or only when the author
specifies it? Maybe pages have partly overlapping information so the
percentages should only partly add up?
Maybe the time spent reading a page should
have an influence on the percentage learnt?
While it is clear that the boolean model of AHA will need to be replaced
in the future, it is not clear how to replace it by a much richer model
without making authoring more difficult.
3.3 Link types
AHA distinguishes three types of links: conditional,
unconditional and external links.
Links in HTML are represented through the anchor tag.
The two attributes of this tag that play an important role in AHA
are the HREF
attribute that defines the destination
of the link, and the CLASS
that defines the link type.
- The
HREF
attribute has a URL as value.
There are absolute and relative URLs:
an absolute URL consists of a protocol, host
and path, as in:
<A HREF="http://wwwis.win.tue.nl/IShype/index.html">
(In this example the protocol is http,
the host is
wwwis.win.tue.nl and the path is
/IShype/index.html.)
A relative URL consists of only a path.
In AHA all links with an absolute URL are called external links.
(Note that this term overlaps with a term used in Open Hypermedia Systems,
but has a different meaning.)
An external link (in AHA terms) points
to a Web page that is not part of the current hyperdocument.
(However, the URL might actually point to a node of the hyperdocument,
but by using an absolute URL it
would still be considered as external by the AHA engine.)
The presentation of these links is determined
by the default settings for a page. The default in AHA is to use
light and dark red for external links (light for new links and
dark for visited links).
- The
CLASS
attribute is used to distinguish different types of links, as in:
<A HREF="readme.html" CLASS="conditional">
AHA recognizes the link classes conditional
and unconditional.
When a link is of the class conditional the AHA engine
translates the class to good, bad or neutral
depending on whether the destination of the link is a desired,
undesired or uninteresting node.
HTML link classes are thus used both for authoring and for creating
different presentations (colors) for desired and undesired links.
The default color scheme in AHA uses blue for good links,
very dark grey for bad links and purple for neutral links.
Links without a class are considered equivalent to unconditional
links. Their class is translated to neutral or good
depending on whether they are visited or not.
This results in the (color) behavior users have come to expect in
WWW-browsers (blue for unvisited and purple for visited links).
3.4 Conditional content
In order to sometimes show and sometimes hide a piece of content
AHA uses special HTML comments that represent if statements.
The if statements use the same boolean expressions as the
requires line with which each node starts:
-
<!-- if not readme -->
You must first read
<a href="readme.html">the instructions</A>.
These will explain how to use this course text.
<!-- else -->
Now that you have read
<a href="readme.html">the instructions</A>
you can start studying this course.
<!-- endif -->
To an HTML editor or a WWW-browser comments have no meaning.
They may be inserted anywhere (except inside an HTML tag).
When considering if statements as real, meaningful tags
one would find nesting errors, but since the statements are implemented
through comments, these constructs are allowed.
The following examples shows such a pseudo nesting violation,
as it is used to simulate link disabling:
-
The following words are
<!-- if not link-disabling -->
<A HREF="disabling.html" CLASS="conditional">
<!-- endif -->
not always a link.
<!-- if not link-disabling -->
</A>
<!-- endif -->
Authoring conditional content needs to be done with care.
Although comments have no meaning in HTML (and are interpreted by
the AHA engine to conditionally include pieces of content) their use
in AHA can easily be a source of HTMl syntax errors:
- It is possible to write syntactically correct HTML files from which
the AHA engine generates incorrect nodes, as shown in the following example:
When the condition for
<!-- if not ( A and B ) -->
<A HREF="anchor.html" CLASS="conditional">
<!-- endif -->
a link anchor
<!-- if not ( A or B ) -->
</A>
<!-- endif -->
is different from that for the end-anchor, the selected
fragments together may be syntactically incorrect.
- It is also possible that the most obvious way to generate a node
is to start from some incorrect HTML. This cannot be generated using
strict HTML editors:
The destination of the following
<!-- if alternative-one -->
<A HREF="destination1.html" CLASS="conditional">
<!-- else -->
<A HREF="destination2.html" CLASS="conditional">
<!-- endif -->
link</A> may depend on a condition.
Since the AHA engine will select one of the alternatives, it will generate
only one anchor tag, and the result will be syntactically correct HTML.
The source however contains two consecutive anchor tags of which
the first is not followed by an end anchor tag.
The source is thus not correct.
This error can be corrected by adding some HTML source that is never shown:
<!-- if false -->
</A>
<!-- endif -->
Just like true is predefined,
false is a
predefined expressions which is always false.
4. The architecture and implementation of AHA
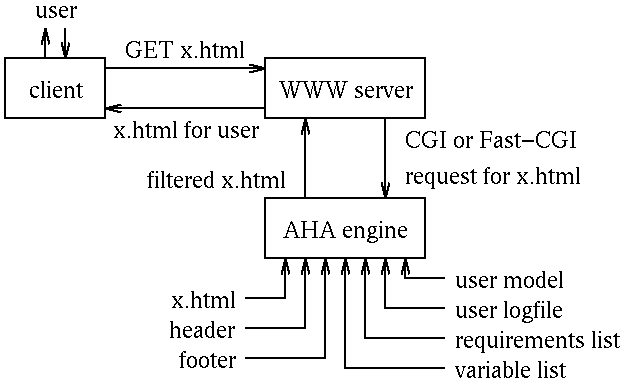
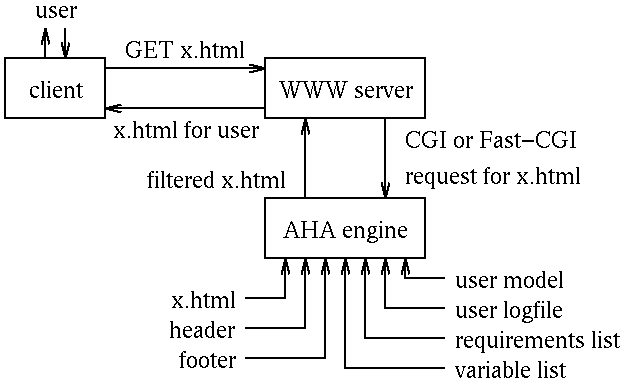
The figure below shows the overall architecture of AHA.
It shows which files play a role in assembling or filtering a single
node, and also how the communication works between the client (browser),
server, and AHA engine.

4.1 Representation of a hyperdocument
A hyperdocument in AHA consists of a directory hierarchy.
The "root" directory contains a number of files and subdirectories.
(The names can all be configured.)
- The welcome file (usually called
welcome.html
or index.html)
is an HTML document containing the
registration or login form. A user who enters the system for the first
time must provide name, email address, some kind of user code and a
password. Their may also be additional information, depending on the
application area. (For courses we also ask for the student's university
and department or major.) To resume reading after an interruption,
only the user code and password are required.
- A header and footer file, that can be included in
a node through the
<!-- header -->
and <!-- footer -->
comments.
These files may contain arbitrary HTML source, including images,
applets, etc.
When the header is included the AHA engine automatically adds
a line of text to indicate the progress of the user.
It also logs the time at which the user accessed the page containing the header.
When the footer is included the AHA engine automatically adds
an invisible stop applet that is used to record the time
at which the browser stops displaying the page.
The header and footer are normally included in
information nodes, but not in auxiliary nodes like a table of contents
that can be displayed in separate (HTML) frames.
- The variable list contains an (alphabetical) list of all
existing variable names. This list is used by the setup form through
which the user can set variables to true or false as
desired.
This list is generated through a "make" procedure.
- The requirements list contains for every node the
boolean expression that is used to determine the relevance of the node.
This list is generated through the "make" procedure as well.
Lines in this list look like:
bool-petri.html <!-- requires tower-model and navigation -->
breadcrumbs.html <!-- requires navigation -->
- The Makefile is used to generate the variable list
and the requirements list from the HTML source of the information
nodes.
- The HTML directory contains the HTML source for all the
nodes in the hyperdocument. This is the directory in which the author
deposits all the nodes.
- The test directory contains multiple choice tests.
We do not discuss this evaluation feature of AHA in this paper.
Currently multiple choice tests have to be written in simple format
that is not entirely HTML.
Each test may contain more questions and each question more answers than
will be shown to a user. This allows for randomization of the tests.
Each question and answer may contain HTML tags, including links
that refer to pages of the course text. (These links are not adapted though.)
- The CGI directory contains the AHA engine software,
which is entirely written in Java.
This directory (tree) contains both source and bytecode for the engine.
As the name suggests the engine is connected to the Web server through
CGI (the Common Gateway Interface). For performance reasons CGI was
replaced by Fast-CGI which uses a server process and generates
less overhead per request. (This change only required the addition of less
than 10 lines of code to the "get" and "register" java files.)
The most recent version of AHA uses Java Servlets which are even more efficient.
- The applets directory contains applets used in the hyperdocument,
including the stop applet. This applet only becomes active when
its "stop" method is called. This happens when the browser loads another
page, replacing the one containing the applet. Every content node
(with a footer) contains the stop applet. The
stop method sends a (GET) request through the Web server to the AHA engine,
to log the time at which the node was replaced by a new one in the browser.
- Additional directories may be available, for containing images
and other multimedia components whose content is not adaptive in AHA.
- One directory that is not part of the hyperdocument's tree is the
log directory. In order for the AHA engine to be able to
create log files this directory is a subdirectory of the Web server's
log directory. For each user AHA maintains two files: one containing
the user model (the login information and the set of variables for which
the value is true) and one containing a log of all user requests.
Each time a user requests a node a line is added to the log file,
and each time the user "leaves" that node that is also logged.
It is thus possible to determine for each node how long a user spent
reading a node (or at least hoe long the browser was displaying the node).
4.2 The AHA engine
The AHA engine is a CGI or Fast-CGI script that performs the following
functions (depending on given parameters):
- It registers new users and performs password validation
for existing users.
- It filters nodes based on the user model, and logs the requests
for nodes.
- It logs when the user stops viewing a page.
- It generates multiple-choice tests, with automatic
randomization to make it more difficult for users to copy answers from each
other.
- It evaluates multiple-choice tests.
- It generates a setup form through which a user can change
the color scheme used for adaptive link presentation and the user model
with all boolean variables.
- It evaluates the setup form and adapts the user model
accordingly.
- It displays a list of nodes still to be read by this user.
- It displays a list of nodes already read by this user.
The AHA engine roughly works as follows:
- When the engine receives a request it first determines which kind
of action is required, based on the name of the document being requested.
For instance, if the name starts with
test___ it is treated
as a request to generate a multiple-choice test. Names starting with
eval___ are evaluations of tests;
stop/ means
a request coming from the stop applet, etc.
- The user model is retrieved, and together with the
variable list a list of boolean variables can be built and
initialized.
The requirements list is read. It contains a list of all nodes
and a copy of their "requires" comment.
The complete history of all nodes read by the user is also retrieved.
- When a normal (HTML) node is requested, a content filter is applied
first. Each if statement is evaluated, and the appropriate
pieces of content are copied or not.
- Where appropriate, the header or footer is included.
The header contains a message about the progress of the user.
The number of nodes that have been read is deduced from the logfile,
while the number of nodes that exist is deduced from the requirements list.
The footer contains the stop applet, used for logging the times
when a user stops reading each page.
- Then all relative links are parsed.
(External links, that start with a protocol,
like
http:
are not changed.)
Links without a CLASS attribute,
or of class unconditional
are given the class good if they were not visited before,
and neutral if they were visited. This results in the default
colors blue and purple. Because the history from the log file is used
instead of the browser's navigation history no link expiry mechanism of
the browser has an influence on these link colors.
- For conditional links, the "requires" expressions of the
destinations are extracted from the requirements list.
If a link is of the class conditional, the link becomes of
the class bad if the expression for its destination evaluates to
false. Else it becomes neutral or good depending
on whether it was followed or not, just like with unconditional links.
4.3 AHA as an open architecture
Although many adaptive hypermedia systems exist, they are all closed,
in the sense that a user model, constructed through one system,
cannot be reused by another system.
Also, an AHS cannot inform another system about a user model or
changes to a user model so that that other system could adapt its own
model of the same user.
Interbook (20) has a feature for sharing
user models and connecting to "user model servers"
(26), but not for
communicating with "non-Interbook" systems.
AHA provides a way for other systems to retrieve a user model,
and also to update the user model:
- When instead of requesting a node,
the page
config/generate
is requested, the AHA engine generates an external (HTML) representation
of the user model. This is a simple way for external
applications to download a user model. All that is required is a simple
HTTP (GET) request to the Web server.
- When the page
config/change
is requested (using the POST method)
the input provided as part of the request
is used to upload a new user model.
Again, all that is required is a simple HTTP
(POST) request to
the Web server.
These methods are still primitive and far from perfect,
but they form a first attempt towards opening up an adaptive hypermedia
system.
Note that the "openness" of AHA does not make it an "Open Hypermedia System"
as e.g. in publications from (11).
A typical property of many open hypermedia systems is that links are
not embedded within the nodes. AHA relies heavily on the use of HTML which
has link anchors embedded within the pages.
4.4 Experience with the use of AHA in "real" applications
We have not yet performed extensive user evaluations of AHA.
However, we do have some anecdotal information from authors and users:
- Authoring for AHA is generally difficult for several reasons.
The use of (standard) HTML is still a problem because good authoring tools
for HTML are lacking. Mixing information (content) and links is a major
drawback of HTML that is not easy to eliminate without abandoning HTML
as the source format for pages.
The use of HTML comments for the adaptive features makes this
problem even more apparent: not only is the link structure hidden inside
the many information pages, the "rules" that define the adaptivity of
content and the link structure are also hidden inside the pages.
- While AHA supports several adaptive presentation and linking techniques
it is the author's responsibility to use these techniques wisely.
There are no tools that analyze the use of adaptive features and indicate
potential annoyances and navigation problems users may experience while
browsing through an adaptive hyperdocument.
Users of some earlier versions of the hypermedia course
have complained about the use of link removal
and link disabling.
They felt that restricting the link structure by disallowing access to some
pages was not justified. The users wanted to be able to decide for
themselves whether or not to go to pages the system indicates as
not being relevant.
These complaints have led to a redesign of the course. The newer version
only uses link hiding and link annotation.
- Reading and updating the user model,
and filtering each HTML page (to select fragments to show or hide and
to manipulate link anchors so as to hide, disable or annotate links)
involve computational overhead. The implementation of AHA has been changed
throughout the past two years so as to minimize this overhead.
The first version used CGI-scripts. Because of the use of Java this
generated too much overhead
(about 0.5 seconds per request on a Pentium-Pro 200).
In order to take advantage of a Just-In-Time compiler the second version
was implemented using Fast-CGI, which eliminated the startup overhead for
each request, and resulted in less than 0.1 seconds overhead per request.
The third and current version uses Java-Servlet technology to reduce
the overhead even more. With hyperdocuments of about 150 nodes the overhead
is not noticeable. The adaptive pages appear to load just as fast as static
pages, even on the fast local network at the university.
The overhead increases linearly with the number of
nodes, the lenght of a requested node, and the length of the user's
browsing history and user model.
However, we expect AHA to be able to handle adaptive hyperdocuments with
up to 1.000 nodes and links on an otherwise lightly loaded workstation.
5. Conclusions and Future Work
AHA, as an adaptive hypermedia architecture, is different from most
adaptive hypermedia systems:
- It separates the user interface from the user-modeling and
adaptive features, enabling applications that look and feel very
different but are based on the same AH engine.
- It provides adaptive content presentation through conditional
fragments, using a standard HTML construct (namely structured comments).
- It provides adaptive link annotation or hiding through the use
of HTML link classes and style sheets.
- It is an open architecture that allows other applications
to download and upload a user model through simple HTTP requests.
AHA is continuously under development. Extensions that are being considered
or worked on are:
- A new construct (HTML comment) is needed for operations that set
boolean variables to false.
- Instead of a boolean model, a range of values could be used,
like values between 0 and 1 representing either the probability that the user
knows the concept or representing how much the user knows about the
concept. Reading different nodes could contribute to the
knowledge of a single (composite) concept.
- It may be desirable to allow "knowledge" to decay.
As time passes by the user's knowledge of a concept decreases.
This again requires a richer user model than is possible with the
current boolean approach.
- The open features of AHA are still too primitive for
general use. Future features include interrogating a user model for
the value of a single variable (or a set of variables) and also updating
only one or more variables.
The biggest challenge AHS are faced with is how to ensure that
adaptive hyperdocuments are more usable than static ones.
Because AHA is a general architecture it cannot ensure usability.
More research is needed to develop and evaluate tools for analyzing
adaptive hyperdocuments in order to find potential usability problems.
However, because AHA is flexible in that it makes it possible to provide
versions with adaptive link hiding, annotation, disabling and/or removal
or combinations thereof, it is a very suitable platform for experiments
to evaluate the usability issues for each of these techniques.
6. References
- [1]
- CONKLIN, J.
Hypertext: An introduction and survey.
IEEE Computer, 20(9), 1987, 17-40.
- [2]
- THÜRING, M., J. HAAKE, J., HANNEMANN.
What's ELIZA doing in the chinese room? Incoherent hyperdocuments -
and how to avoid them.
ACM Conference on Hypertext, 1991, 161-177.
- [3]
- DE YOUNG, L.
Linking Considered Harmful. Designing and Reading Hyperdocuments.
1st European Conference on Hypertext, 1990,
Cambridge University Press, 238-249.
- [4]
- BRUSILOVSKY, P.
Methods and Techniques of Adaptive Hypermedia.
User Modeling and User-Adapted Interaction, 6, 1996, 87-129.
(Reprinted in Adaptive Hypertext and Hypermedia, Kluwer Academic Publishers,
1998, 1-43.)
- [5]
- HOHL, H., H.-D. BÖCKER, R. GUNZENHÄUSER.
Hypadapter: An Adaptive Hypertext System for Exploratory Learning and Programming.
User Modeling and User-Adapted Interaction, 6(2-3), 1996, 131-156..
(Reprinted in Adaptive Hypertext and Hypermedia, Kluwer Academic Publishers,
1998, 117-142.)
- [6]
- MILOSAVLJEVIC, M. and J. OBERLANDER,
Dynamic Hypertext Catalogues: Helping Users to Help Themselves.
Proceedings of the ACM Hypertext'98 Conference, 1998, 123-131.
- [7]
- OBERLANDER, J., M. O'DONNELL, A. KNOTT and C. MELLISH,
Conversation in the museum: experiments in dynamic hypermedia with
the intelligent labelling explorer,
this issue.
- [8]
- MILOSAVLJEVIC, M.,
Electronic Commerce via Personalised Virtual Electronic Catalogues,
Proceedings of the 2nd Annual CollECTeR Workshop on Electronic Commerce
(CollECTeR'98), 1998.
(URL: http://www.cmis.csiro.au/Maria.Milosavljevic/papers/collecter98/)
- [9]
- CALVI, C.
A Proficiency-Adapted Framework for Browsing and Information Filtering
in Web-Based Educational Systems. Methodological Implications for
Language Learning on the WWW.
Doctoral thesis, University of Antwerp (UIA), 1998.
- [10]
- DE BRA, P., L. CALVI.
AHA: a Generic Adaptive Hypermedia System.
2nd Workshop on Adaptive Hypertext and Hypermedia, 1998, 1-10.
(URL: http://wwwis.win.tue.nl/ah98/DeBra.html)
- [11]
- WIIL, U.K. (editor).
Proceedings of the Third Workshop on Open Hypermedia Systems,
CIT Scientific Report nr. SR-97-01, The Danish National Centre for IT Research,
1997. (URL: http://www.daimi.aau.dk/~kock/OHS-HT97/)
- [12]
- BEAUMONT, I.
User Modeling in the Interactive Anatomy Tutoring System ANATOM-TUTOR.
User Modeling and User-Adapted Interaction, 4(1), 1994, 21-45.
- [13]
- FISHER, G., T. MASTAGLIO, B. REEVES, and J. RIEMAN.
Minimalist Explanations in Knowledge-Based Systems.
23th Annual Hawaii International Conference on System Sciences, 1990, 309-317.
- [14]
- BOYLE, C. and A.O. ENCARNACION.
MetaDoc: An Adaptive Hypertext Reading System.
User Modeling and User-Adapted Interaction, 4(1), 1994, 1-19.
(Reprinted in Adaptive Hypertext and Hypermedia, Kluwer Academic Publishers,
1998, 71-89.)
- [15]
- KOBSA, A., D. MÜLLER and A. NILL.
KN-AHS: An Adaptive Hypertext Client of the User Modeling System BGP-MS.
Fourth International Conference on User Modeling, 1994, 31-36.
- [16]
- BROWN, P.J.
Turning ideas into products: The Guide system.
Proceedings of the ACM Hypertext'87 Conference, 1987, 33-40.
- [17]
- DE ROSIS, F., N. DE CAROLIS and S. PIZZUTILO.
User Tailored Hypermedia Explanations.
INTERCHI'93 Adjunct Proceedings, 1993, 169-170.
- [18]
- BRUSILOVSKY, P., L. PESIN.
ISIS-Tutor: An intelligent learning environment for CDS/ISIS users.
Proc. of the interdisciplinary workshop on complex learning in computer environments
(CLCE94), 1994, 29-33.
(URL: http://cs.joensuu.fi/~mtuki/www_clce.270296/Brusilov.html)
- [19]
- BRUSILOVSKY, P. and L. PESIN,
Adaptive navigation support in educational hypermedia: An evaluation
of the ISIS-Tutor.
Journal of Computing and Information Technology 6 (1), 1998, 27-38.
- [20]
- BRUSILOVSKY, P., E. SCHWARZ and T. WEBER.
A tool for developing adaptive electronic textbooks on WWW.
Proceedings of the WebNet'96 Conference, 1996, 64-69.
- [21]
- BRUSILOVSKY, P., J. EKLUND.
A Study of User Model Based Link Annotation in Educational Hypermedia.
Journal of Universal Computer Science. 4(4), 429-448.
- [22]
- CALVI, L., P. DE BRA.
Using dynamic hypertext to create multi-purpose textbooks.
Proceedings of ED-MEDIA'97, 1997, 130-135.
- [23]
- KAY, J., R.J. KUMMERFELD.
An Individualised course for the C programming language.
On-line Proceedings of the Second International WWW Conference, 1994,
http://www.ncsa.uiuc.edu/SDG/IT94/Proceedings/Educ/kummerfeld/kummerfeld.html.
- [24]
- CALVI, C., P. DE BRA.
Proficiency-Adapted Information Browsing and Filtering
in Hypermedia Educational Systems.
User Modeling and User-Adapted Interaction 7(4), 1997, 257-277.
- [25]
- PILAR DA SILVA, D.
Concepts and documents for adaptive educational hypermedia: a model
and a prototype.
2nd Workshop on Adaptive Hypertext and Hypermedia, 1998, 33-40.
(URL: http://wwwis.win.tue.nl/ah98/Pilar/Pilar.html)
- [26]
- BRUSILOVSKY, P., S. RITTER and E. SCHWARZ.
Distributed intelligent tutoring on the Web.
Proceedings of AI-ED'97, 8th World Conference on Artificial
Intellicence in Education, 1997, 482-489.